画像解析入門: 画像データの基礎知識
まずデジタル画像データの基本的な概念を説明します。
画像と映像
画像とは面の上に描かれたパターンであり, 具体的には写真や絵や図のことです。「画像」と似た言葉に「映像」があります。その違いは諸説ありますが, 概ね, 動く画像(動画)を「映像」と呼ぶことが多い気がします。
ピクセル(画素)
どんな情報も計算機では数値として扱いますから, 画像は計算機上では数値で記録・表現します。そういう画像を「デジタル画像」といいます。デジタル画像は多くの場合, 細かい点の集まりで構成します。ひとつひとつの点に明るさや色を数値として持たせるのです。そのような点のことを, ピクセルとか画素といいます。まるで大量のタイルを壁に敷き詰めて壁画を作るように, 大量のピクセルを計算機内で格子状に並べれて画像を作るのです。このような考え方で記録・表現される画像のことを「ラスター画像」と呼びます。ラスターではない画像もあるのですが, 究極のところ, 計算機で画像を扱う以上, ほとんどの場合は最後(画像を表示する際)にはピクセルの集合, すなわちラスター画像として扱うことになります。
質問: ラスター画像じゃない画像って何ですか?
回答: ベクター画像というものです。今はスルーでOKです。
↑ラスター画像の例。左の風景写真の赤枠部分を大きく拡大すると, 右のようにタイル張りのようにみえる。この「タイル」のひとつひとつが「ピクセル」すなわち「画素」である。
課題1: 「画像」と「映像」はどう違うか?
課題2: ピクセルとは何か? ピクセルを日本語で言うと?
課題3: ラスター画像とは何か?
さて, ひとつひとつのピクセルが小さい程, 精細な画像になります。言い替えれば, 同じようなサイズの画像も, たくさんのピクセルで表現する程, 精細な画像になります。画像をどのくらいの大きさのピクセル(またはどのくらいの数のピクセル)で表現するかということを, 「解像度」と呼びます。ちなみに, 17インチの液晶ディスプレーでは, 解像度は横1280ピクセル, 縦1024ピクセルくらいです。
ピクセルの明るさと色
ひとつのピクセルは, 明るさや色を数値として持ちます。それがどういうことかを説明します。
モノクロの画像の場合, ひとつのピクセルは, 明るさを表す数値をひとつだけ持ちます。一方, カラー画像の場合は, ひとつのピクセルは, 赤の明るさ・緑の明るさ・青の明るさというふうに, 光の3原色のそれぞれの明るさを持ちます。つまり3つの数値を持つのです。
これらの数値は, 多くの場合, 1バイトか2バイトの数値として表現されます。バイトとは何かわからない人は, こちらを参照して下さい。
モノクロ画像では, ひとつの画素を1バイトの非負整数すなわち0から255の数で表現することが多いです。その場合, たとえば0を黒, 255を白として, グレーをその間の数値で表現します。この場合, モノクロは256階調で表現されるわけです。もっと細かい微妙な明るさ(トーン)の違いを表現したい場合は2バイトの非負整数を使ったりします。この場合は16ビット, つまり2の16乗, つまり65536階調を表現できますが, そのかわり画像のデータ量は倍に膨れてしまいます。
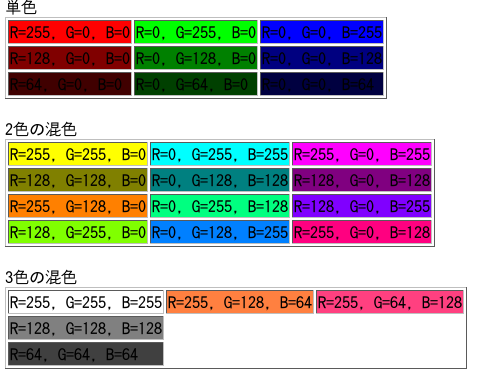
カラー画像では, ひとつの画素に, 赤(red)・緑(green)・青(blue)の3つの原色(RGB)についてそれぞれの明るさを1バイトで表現することが多いです。この場合, 1画素は3バイトで表現されるため, 8*3=24ビット, つまり2の24乗, つまり約1677万色の色が表現されます。以下に3バイトの色表現の例を示します:

画像のデータ量
以上からわかるように, 多くのデジタル画像データは1〜3バイトで表現されるピクセルを格子状に並べたものなので,
画像のデータ量 = 横のピクセル数 × 縦のピクセル数 × 1ピクセルの情報量(1〜3バイト)
という式が基本的に成り立ちます。たとえばスマホの標準設定で撮影される画像は, 横4600ピクセル, 縦3500ピクセル, 1ピクセル3バイト(RGB各1バイト)程度です。その場合, ひとつの写真のデータ量は4600*3500*3=48300000バイトとなります。ほぼ50 MB(メガバイト)です。
ところが, スマホで撮影した写真のデータ量(ファイルサイズ)は, 上の式で計算されるものよりもずっと小さいです。それは, データ圧縮という技術が使われているからです(後述するJPEGというファイル形式です)。
画像のデータ圧縮
データ圧縮は, 情報を落とさずにデータサイズを小さくする技術です。これは情報工学で研究される奥深い技術なのですが, 簡単に言えば, 似たような信号は「以下同文」のようにひとまとめにするという発想でデータ量を小さくします。たとえば画像上のある範囲で同じ赤色が広がっている場合, そこの全てのピクセルをひとつひとつ表現するのではなく, 「ここからここまでは赤色」というふうに表現してしまうのです。
これは色の数が少ないほど有効です。特に, 数個の色しか使わないグラフや線図には有効です。しかしカラー写真となると, 上記のように約1677万種類もの色が使われるので, 同じ色が連続することはほとんどありません。そのような場合は, 人の視覚では見分けられないような微妙な差異や特徴を切り落として圧縮効率を上げたりします。こうすると元々の画像より多少は質が落ちてしまいますが, データ量は劇的に小さくできます。
このように, 画像のデータ圧縮には, もとの画像情報を全く切り落とさずに圧縮する方法と, 多少の情報を切り落としてしまって圧縮する方法があります。前者を「可逆圧縮」, 後者を「非可逆圧縮」と言います。「可逆」とは, 元の状態を完全に再現できる, という意味です。
画像データのファイル形式
このように, デジタル画像を構成するには, 横のピクセル数, 縦のピクセル数, 1ピクセルの情報量, データ圧縮のやりかたなど, いろんなことを考えねばなりません。そしてこれらに関する情報(付帯情報といいます)も記録しておかないと, その画像を読んだり処理したりできません。 そこで, デジタル画像に関して, こういった付帯情報のつけかたやデータ圧縮方法などの仕様をファイル形式として標準化し, 世界の誰もが誤解なく使えるようにする活動が行われています。なかでもよく使われるファイル形式は以下の通りです:
- 非圧縮のファイル形式:
- BMP (ビーエムピー)
- TIFF (ティフ)
- PNM (ピーエヌエム)
- 可逆圧縮のファイル形式:
- PNG (ピング)
- 非可逆圧縮のファイル形式:
- JPEG (ジェーペグ)
- GIF (ジフ)
それぞれの特徴を理解して, どういう画像をどのくらいの品質でどの程度のファイルサイズで扱うかということを踏まえて, 適切なファイル形式を選択することが大事です。とりあえずビギナーへの助言は,
- 写真はJPEG, グラフや図はPNGで圧縮。
- GIFはアニメーションを作ることができる。
- 写真は可逆圧縮してもあまり小さくならない。
- 解像度の大きい画像は処理が大変。スナップ写真やスライドに載せる写真なら, 1200ピクセル×900ピクセル程度の解像度で十分。
くらいでしょうか。
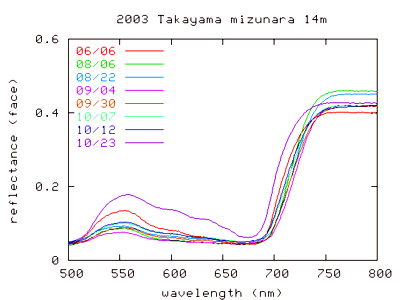
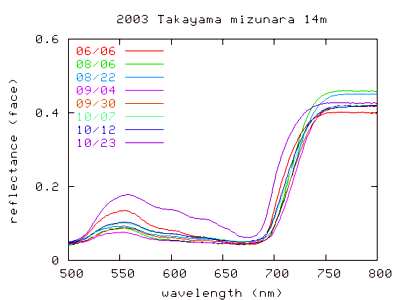
以下に, 同じグラフをPNGとJPEGという異なる2つのファイル形式で表した例を示します。PNGの方がきれいに表現できていることがわかりますか?


左:PNG形式のグラフ(画質はもとのまま) 右:JPEG形式のグラフ(色がくすんで, 数字がにじんでいる)
Keyword(s):
References:[画像解析入門]